
To become familiar with creating design variations using symmetry transformations
- opening & saving files, undoing and erasing
- creating boxes, cylinders, cones and spheres
- using geometric transformations of moving, rotating, mirroring & scaling with Self/Copy modifiers
- creating a rendering and posting it to the Web

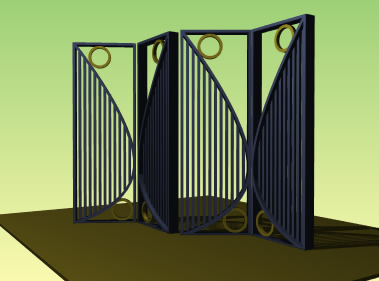
Your assignment is to use simple geometric forms in designing a wooden screen. In the tutorial session, you will be introduced to the FormZ interface and the first steps for creating and editing forms. By using Move / Copy, Rotate / Copy and Mirror / Copy, you will create regular geometric patterns. After trying this with simple forms, you will be asked to generate your own patterns.
Part I. FormZ Interface
Follow instructions in the online tutorial 1.2 to become familiar with Navigating in 3D. Download the FormZ file 1.2house.zip. For a step by step introduction to the commands, see Chapters 2, 4, 5, 6, & 7 FormZ Tutorial Manual.Part II. Symmetry Patterns
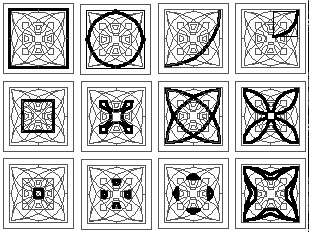
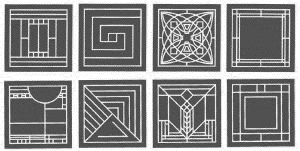
1. Create a basic panel: In the Front view, create a pattern of boxes, cylinders, cones and spheres. Frame it by drawing shallow 3D enclosure around the set. If you like you can make a 3D version of one of the Frank Lloyd Wright designs shown below or one of the Chinese lattice patterns.Try using scaling to get the elements into proportion and try moving elements in the Top or Right views.
2. Make a folding screen from the panel: In the Top view, set the Self/Copy modifier to Copy and Mirror or Move the original to create an array of panels. Follow symmetry patterns from Garry Steven's The Reasoning Architect in this image.
3. Find an interesting view. View the patterns from different angles in 3D, adjusting the zoom and pan until you find a pleasing view. Save the file in FMZ format and save the image in JPG format.
4. Publish your results. If necessary, resize and compose your images in Photoshop. Save the images for the web in JPG format, calling them 3.1.jpg, 3.2.jpg, etc. and upload them to your DARKWING images subdirectory.
You can choose to optionally use GoLive to place them into "assign03.html" and upload all the files or do the page authoring later.
FLW Pattern


The motifs above by Frank Lloyd Wright are composed of simple shapes. You can use wright.fmz and trace over the designs using forms of different heights. Use the symmetry operations to create your own compositions with one or more of these tiles. Experiment with how different guidelines can lead to different designs which maintain the properties of the original.
Create a set of variants. If time allows, explore design possibilities of transformations to your screen. Vary one or two of the following factors:
a) shape, proportion or depth of the motif elements
b) orientation (angle) of the motif elements, the axis of symmetry & picture plane
c) spacing or angle between motifs
d) number of repetitions
e) color and texture
Can you create surprising combinations by using symmetry operations? Consider adding top, bottom or side borders to complete the composition. Again, save your geometry in FMZ format and consistent views in JPG format and post them to your web page.
- --Dye, Daniel, Grammar of Chinese Lattice, Cambridge, MA: Harvard, 1937. AAA NA3583.D9 v.1, KNIGHT 729.38D986 v.1
- --Proctor, Richard M , The principles of pattern for craftsmen and designers, New York, Van Nostrand Reinhold, 1969. AAA NK1505.P7 1969
- --Phillips, Peter and Gillian Bunce, Repeat patterns : a manual for designers, artists and architects, New York : Thames and Hudson, c1993. AAA NK1570 .P5 1993
- --Stevens, Peter, Handbook of Regular Patterns, Cambridge, MA: MIT Press, 1980. AAA NC745.S73 1981.
- --Examples of student screens
- --Earl Mark's FormZ notes at University of Virginia
--Tilings and Geometric Ornament at the University of Washington (includes Java applet for Islamic patterns)- --Totally Tesselated, an award-winning Thinkquest site by high-school students
- --Earl Mark's FormZ notes at University of Virginia