by John Park
| Processing | Tutorial 3 |
How to move items AND how to use conditional statements |
| STEP 1: Moving vs. Repeating Shapes |
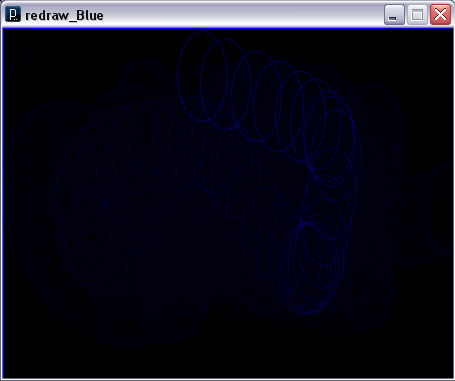
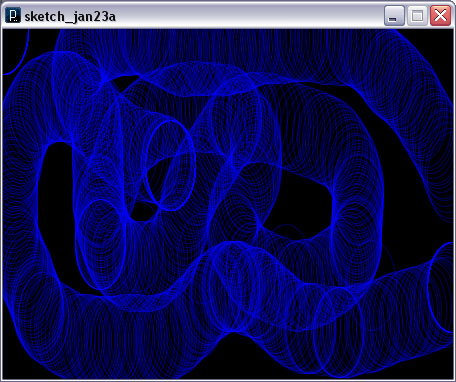
Let's start by comparing two different modes of drawing shapes. The FIRST is what we did in tutorial one - repeatedly drawing a shape where we see its previously drawn frame, as we additively draw over it. That looks like this:
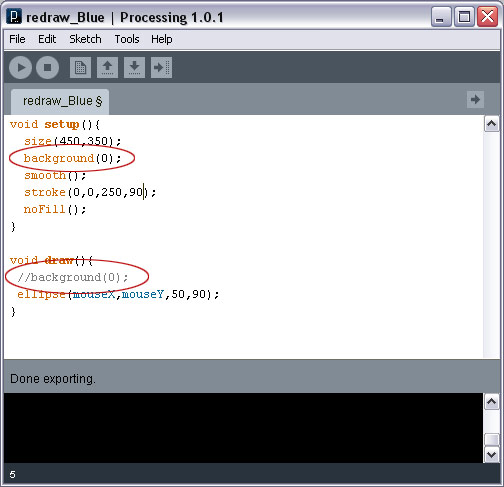
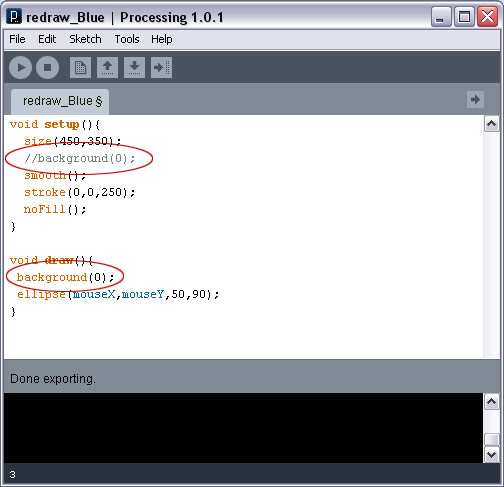
Now lets compare that with method two...an ANIMATED or moving shape. The difference is that on each frame the background redraws and wipes out the old shapes. The still image below doesn't show this very well, but simply imagine that a clean slate of black is drawn at the beginning of each frame The ONLY difference between these two programs (at least as far as coding goes) is that the first one defines the background() in the setup() function, and the second one does it in the draw() function. Method 1: Method 2: Check out the difference for yourself in the Processing program.
|
| STEP 2: Fades |
There have been some questions about creating FADES, so objects in the screen fade away after the shapes are drawn. To do that, we will do something similar to what is happening with Method 2 above, except that we will be drawing a semi-transparent box in the draw() function. This way, in every FRAME the background will closer and closer the the full opacity and color of the box being drawn. See what I mean below: Below is the code. Try testing out the variables and make sure you understand what is happening: By changing the fill value (the one above the rect();) from fill(0,9); to fill(0,4); you will see that the fade effect is SLOWER. This is because the rectangle being drawn is black, hence the 0 value, and has an alpha transparency of 4. The lower the second value is, the less opaque the rectangle is, and therefore the longer it will take to make shapes underneath it get covered up with black color.
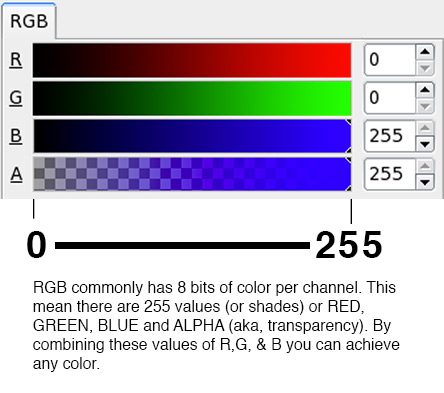
Why 255 values for each channel? 256 is 2^8 (or two to the eighth power). A computer can handle numeric values faster if they are a power of 2. |
STEP 3: Making A Ball Move and Changing its speed |
I want to make a sketch of a ball that moves throughout the screen. I will start by making a ball that moves once through the screen with the below code: //**********************
Copy and paste the above code in the Processing program and make sure you understand what's happening. Float is one kind of data type. A float value can hold REAL numbers, meaning positive or negative numbers with decimal point values. Examples of float values are 1.4, -4255.22, 19.14125462, 0. Other data types are INTs (whole number integers), Strings (text), etc. What does: xPosition += 2; mean? If you want to increment a value that a variable is holding, there are some shorthand ways to do it. i = i + 1; The above two lines are synonymous. i = i + 3;
i = i * 1.5;
i = i / 1.1; This means that in our program, if you want the ball to move across the screen SLOWER, then lower the value 2 to a smaller number such as .75 This will make the ball move slower. |
STEP 4: Containing the Ball with CONDITIONAL statements |
Now let's keep that ball from leaving the screen along the RIGHT wall. What we want is for the ball to have a speed, a new variable called xSpeed. When this value is positive, the ball will move to the right in the X axis. When it is negative, the ball will move to the LEFT in the X axis. If the ball hits the right wall, we want to tell the ball to change directions (make xSpeed negative). The NEW PROGRAMMING COCEPT here is the Conditional Statement...also called an IF...THEN statement. The syntax looks like this: if(a condition is true){ then do stuff } If the condition is not true, then the lines of code never get executed. if(xPosition > width){ Here is the code to make the ball change directions. Try to figure it out and test it out. // Below two values are variables that I will use later void setup(){ void draw(){ // checks to see if ball position is larger than width of sketch // checks to see if ball position is smaller than 0 (left wall) fill(0,20,220); |
STEP 5: Making the Jump to the Self-Contained Ball |
Now we will add IF statements to cover all four walls. We will also choose a random value for the xSpeed and ySpeed and change the background color when the ball hits a wall. This way the ball can have initial speeds that unexpected (diagonal direction). Here is the CODE: // Below two values are variables that I will use later void setup(){ void draw(){ // checks to see if ball position is larger than width of sketch // checks to see if ball position is smaller than 0 (left wall) fill(0,20,220);
|
Now you have picked up a LOT of new skills. Try expanding on what you know thus far. EXPERIMENT!
That's what this is all about.

 .
.