An Array is a data type that can store multiple points of information.
So if you have an Array called cities[] then you might have items in that array called Eugene, Portland, Los Angeles and Seattle. I could then easily refer to any one of these items in the array by referring to the Array index number. Here is what the code would look like:
// SIMPLE ARRAY EXAMPLE
//**********************************************************
String [] cities = new String[4];
cities[0] = "Eugene";
cities[1] = "Portland";
cities[2] = "Los Angeles";
cities[3] = "Seattle";
println(cities[2]);
//*****************************************************
About the above code:
The [] square bracket symbol denote that we are using an Array.
You define an array first by the type of object that will be held in it (in this case a String), then the [] square brackets, then the name of the Array. Then we have an equal sign followed by the word 'new'. The new part tells Processing to free up some memory for the Array. We then denote the same Data Type that we were using in the beginning of the line of code. Finally, in the [] square brackets we put how many items we want the array to hold.
In the below code, the red things can change depending on your use, the blue parts will always be the same:
DataType [] ArrayName = new DataType[length];
The power of arrays is that they can hold a lot of information and the computer is fast at using that information. The above example with cities is not very powerful, so let's choose one that uses numbers. This program might look daunting at first, but I will break it down piece by piece and it will make more sense:

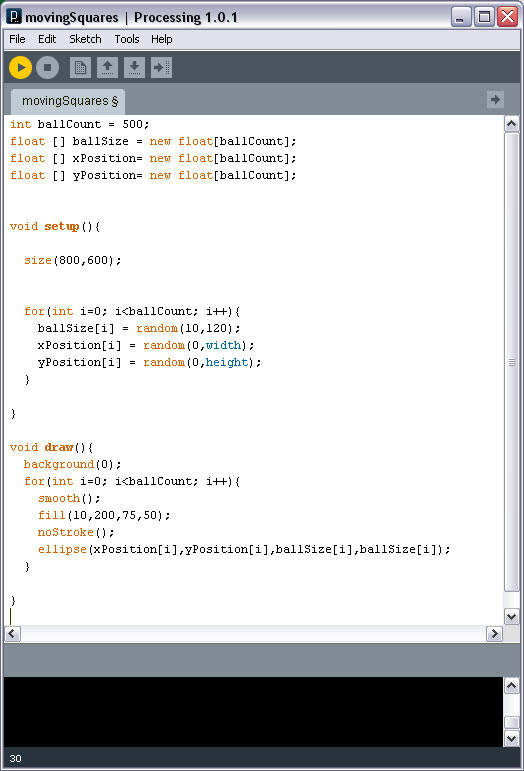
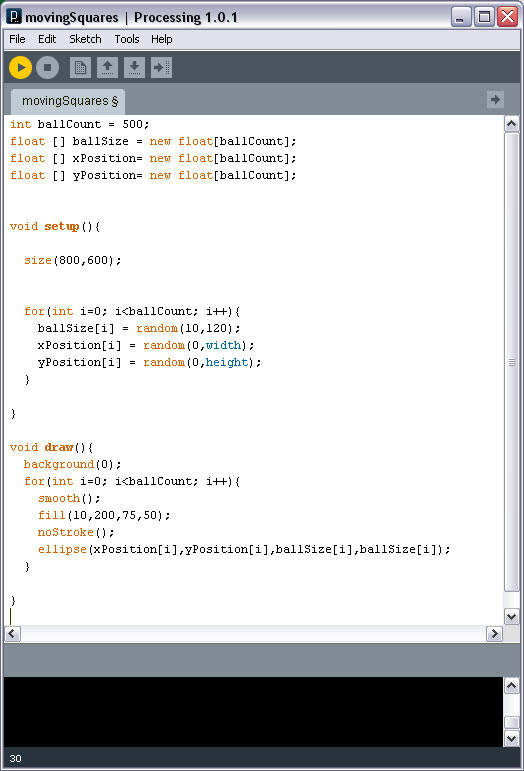
Download the PDE (Processing) file here: DOWNLOAD
- Line 1 declares a new INTEGER variable called ballCount. This will be used to tell the program how many ellipses we will create.
- Line 2,3,4 are new Arrays, created in the method that we discussed at the beginning of this tutorial. Note that the array length (or the number of items that we plan to store in the array) is ballCount. So if we have ballCount = 500, then for our three new arrays, they will each hold 500 items.
- The void setup(); section is normal, only that it uses a FOR LOOP to give values to the items in the new array. Here is how a for loop works:
The syntax is as follows:
for(int i=0; i<number; i++){
// do something pertaining to i in the lines in between
}
the int i=0 says we have a new variable called i and it is equal to 0. This is followed by a semicolon (important).
i<number says that the loop will run until i hits a certain number. If you want a loop to 100 times, then you can say i<100, etc. Follow with semicolon.
i++ says that each time the loop runs, i grows by one.
Each time the loops runs, you can do something. Usually you will do something that uses the i variable because it has changed in each loop cycle. In this instance, the i gets larger by one each time.
In our program, each time the for loop runs, we assign a value to ballSize, xPosition and yPosition. The index number of the array, or the item number in the array, is where we use the i. Now let's look at our code in the for loop again:
for(int i=0; i<ballCount; i++){
ballSize[i] = random(10,120);
xPosition[i] = random(0,width);
yPosition[i] = random(0,height);
}
The the loop will run 500 times because that is what ballCount is set to.
In the first time the loop runs, item number 0 in the ballSize array, aka ballSize[0], will be randomly assigned a number between 10 and 120. Same for the xPosition[0] and yPosition[0].
Next time the loop runs, ballSize[1] will get assigned a value as will xPosition[1] and yPosition[1]. This same thing happens ballCount times (or 500 times). Now we have values assigned to those Array items. Now let's use them!
- In the void draw() section we actually use those Array values. We have to use another FOR LOOP to quickly address all those values. So it goes like this:
for(int i=0; i<ballCount; i++){
smooth();
fill(10,200,75,50);
noStroke();
ellipse(xPosition[i],yPosition[i],ballSize[i],ballSize[i]);
}
The only piece of code here that matters is that in the ellipse() line we use those xPosition[i], yPosition[i] and ballSize[i] values. Remember that i changes in each loop cycles as do the values for the position and size. So in essence, in each frame of this animation, the 500 balls are getting redrawn.
AT THIS POINT MAKE SURE YOU UNDERSTAND WHAT IS GOING ON IN THE ABOVE PROGRAM BEFORE MOVING ON.
|